 |
| Aplikasi CRUD Menggunakan Firebase Realtime Database |
Sebelumnya saya juga pernah membagikan tutorial Login dan Register menggunakan Firebase, jika kalian ingin mencobanya silahkan baca DISINI. Buat kamu yang lagi WFH, tutorial ini bisa kamu kerjakan sambil mengisi waktu saat WFH agar WFH kamu lebih berfaedah ya sobat😄. Untuk kamu yang ingin langsung mencobanya, silahkan unduh melalui Github saya SOURCE CODE DISINI. Tetapi jika kalian ingin tahu cara mengaplikasikannya, silahkan lanjut baca artikel ini sampai selesai.
Jika kamu ingin mencoba tutorial aplikasi ini dengan versi video, berikut saya berikan Videonya:
Jangan lupa subscribe Channel Youtube saya juga ya Azhar Rivaldi, karena disana ada banyak tutorial-tutorial untuk membuat aplikasi lainnya. Oke langsung saja tanpa basa-basi lagi kita langsung ke langkah-langkahnya :
#Mengkoneksikan Project ke Firebase
1. Hal pertama yang perlu kalian lakukan adalah membuka https://firebase.google.com/ dan membuat akun untuk mendapatkan akses ke console Firebase. Setelah kalian mendapatkan akses ke console, kalian bisa mulai dengan membuat project pertama.
2. Berikan nama package project aplikasi kalian (kalau saya com.azhar.firebasecrud) dimana kalian akan mengintegrasikan Firebase. Disini file google-services.json harus kalian unduh ketika kalian menekan tombol tambah project (lebih lengkap dengan lihat video).
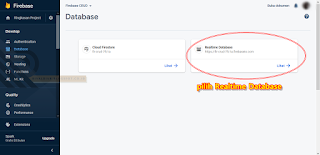
3. Setelah itu kalian pilih Tab Database. Kalian pilih Realtime Database.
 |
| Mengkoneksikan Project ke Firebase |
 |
| Mengkoneksikan Project ke Firebase |
 |
| Mengkoneksikan Project ke Firebase |
1. Buat project baru di Android Studio dengan cara klik File ⇒ Project Baru. Ketika diminta untuk memilih Default Activity, pilih Empty Activity dan klik next. Untuk minSDK, disini saya set API 21 ya. Perlu diketahui, aplikasi yang saya buat ini menggunakan bahasa Java dan Kotlin.
2. Kemudian kamu import library Firebase dan library lainnya ke gradle :
Source : build.gradle
3. Berikutnya kamu buat Class Main untuk menampilkan menu utamanya dan buat xml untuk input dan edit datanya. Buat activity_main.xml, layout_edit_barang.xml dan MainActivity.java.
Source : activity_main.xml, layout_edit_barang.xml dan MainActivity.java
4. Selanjutnya kamu buat Class Adapter. Buat item_barang.xml dan MainAdapter.kt.
Source : item_barang.xml dan MainAdapter.kt
5. Berikutnya kamu buat Class Holder. Buat MainViewHolder.kt.
Source : MainViewHolder.kt
6. Yang terakhir kamu buat Class Model. Buat ModelBarang.kt.
Source : ModelBarang.kt
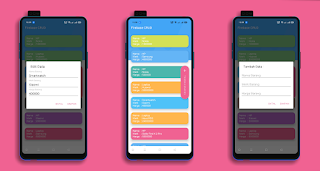
7. Selesai dan kalian Run. Jika kalian mengikuti langkah-langkah diatas dengan baik, pasti aplikasi yang kalian buat akan berjalan sebagaimana mestinya. Namun jika mengalami Error, silahkan berikan komentar dan kita diskusikan bersama.
Berikut ini screenshot hasilnya :
 |
| Aplikasi CRUD Menggunakan Firebase Realtime Database |

0 komentar:
Posting Komentar